Interactive forms are an integral component of the UMB website. We create forms for several uses such as event registrations, question and feedback submissions, and contact forms. We have provided a list of form guidelines to help streamline the planning of your interactive forms. Also included are brief descriptions of the most commonly used form fields featured in our powerful online form builder, Wufoo©.
Form Planning Guidelines
Refer to the following guidelines, before making a request to have your form built. Once you have a finalized plan, fill out a work request.
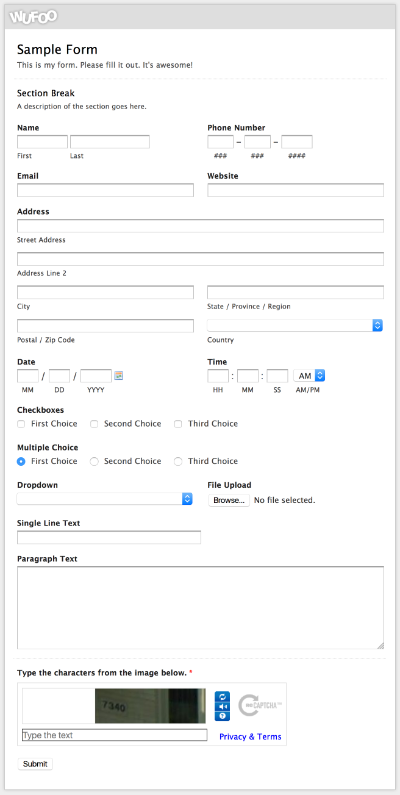
- First, determine your form's function (e.g., event registration, question and feedback form, contact form). Then, refer to the form field definitions in the section below, "Anatomy of a Wufoo Form," to choose the most appropriate fields to include in your form. Also, decide which fields will be required.
- Next, give us the date and time you would like your form to start accepting submissions and the date and time you would like the form to close. Wufoo has the ability to schedule form activity by hour, minute (15 minute intervals), and by specifying either a.m. or p.m.
- If possible, provide us with a maximum number of submissions. For example, if your form is an event registration, your chosen event venue may have a maximum capacity. Consider this when determining your form's maximum number of submissions.
- Craft language for your email confirmation. An email confirmation is sent to each person who fills out your online form. Please note: Only one email confirmation can be sent to the email address users input in the form.
- Next, provide us with a notification email address. Whenever a user submits a form, a notification is sent to your form's administrator.
- Lastly, tell us where the form should be embedded. If the form is an event registration, most likely there will be an event post in the Elm Calendar. It is our policy to embed event registration forms directly into the Elm Calendar post. Otherwise, if a form needs to be embedded on a web page, provide us with the URL.